Principales tendencias en diseño web
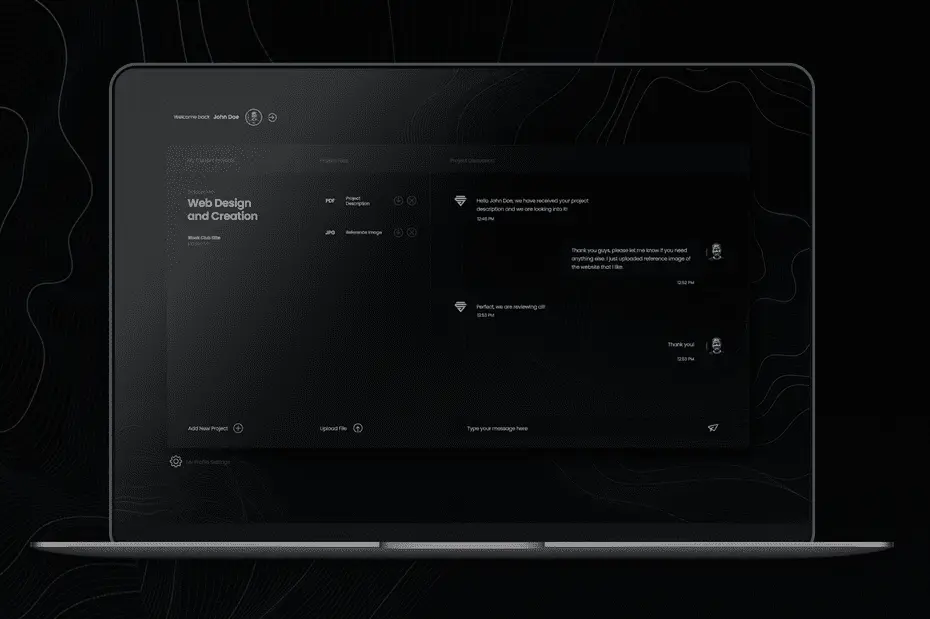
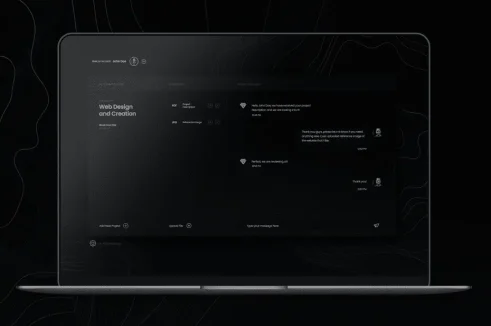
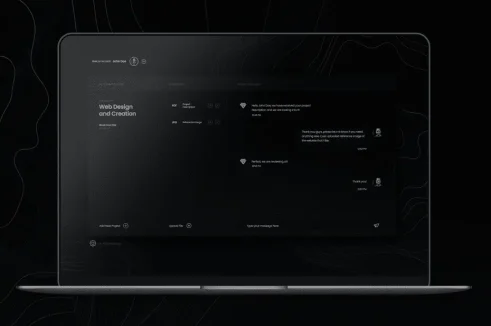
¿Cuáles serán las tendencias de diseño web? Que tu página web sea atractiva conlleva una gran responsabilidad y cumplir muchos requisitos; y, por supuesto, seguir las tendencias de diseño es uno de ellos. Estos son los estilos que marcan la moda:1. Dark mode
Puede parecer algo básico y constantemente observado en páginas web, pero es una clara tendencia que da resultados muy positivos. Ahorra batería del móvil y es menos dura para los ojos que la pantalla brillante.
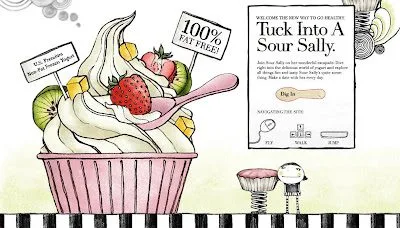
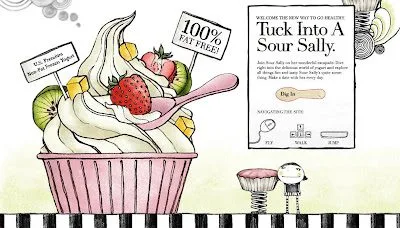
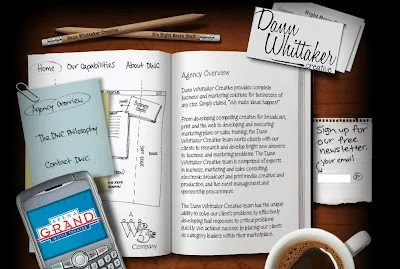
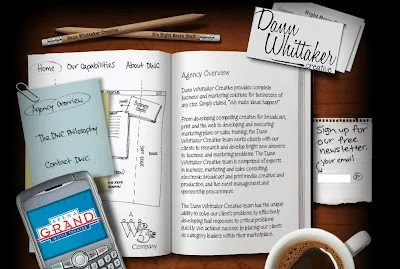
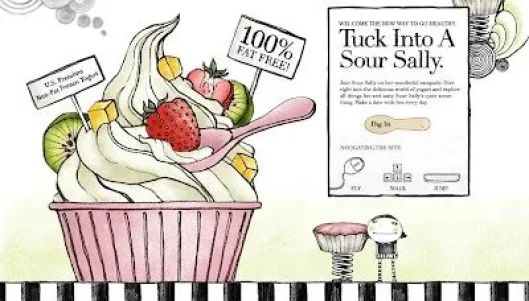
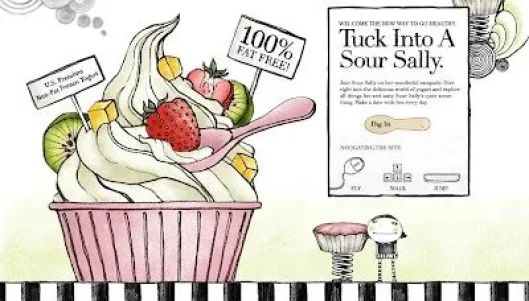
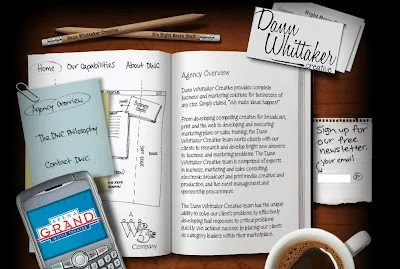
2. Diseños a mano
Ya no se busca una armonía en los elementos de diseño mediante la imitación, ni partiendo de fuentes a las que otras páginas pueden acceder; la preferencia actual son los diseños con personalidad, propios de la marca, rompedores y que dejan atrás los patrones establecidos.

3. 3D
El uso del diseño tridimensional resulta cada vez más habitual, debido a su efectividad y a la predilección que suscita en los usuarios. Aporta profundidad y una imagen más realista, creando así un ambiente más expresivo y memorable.

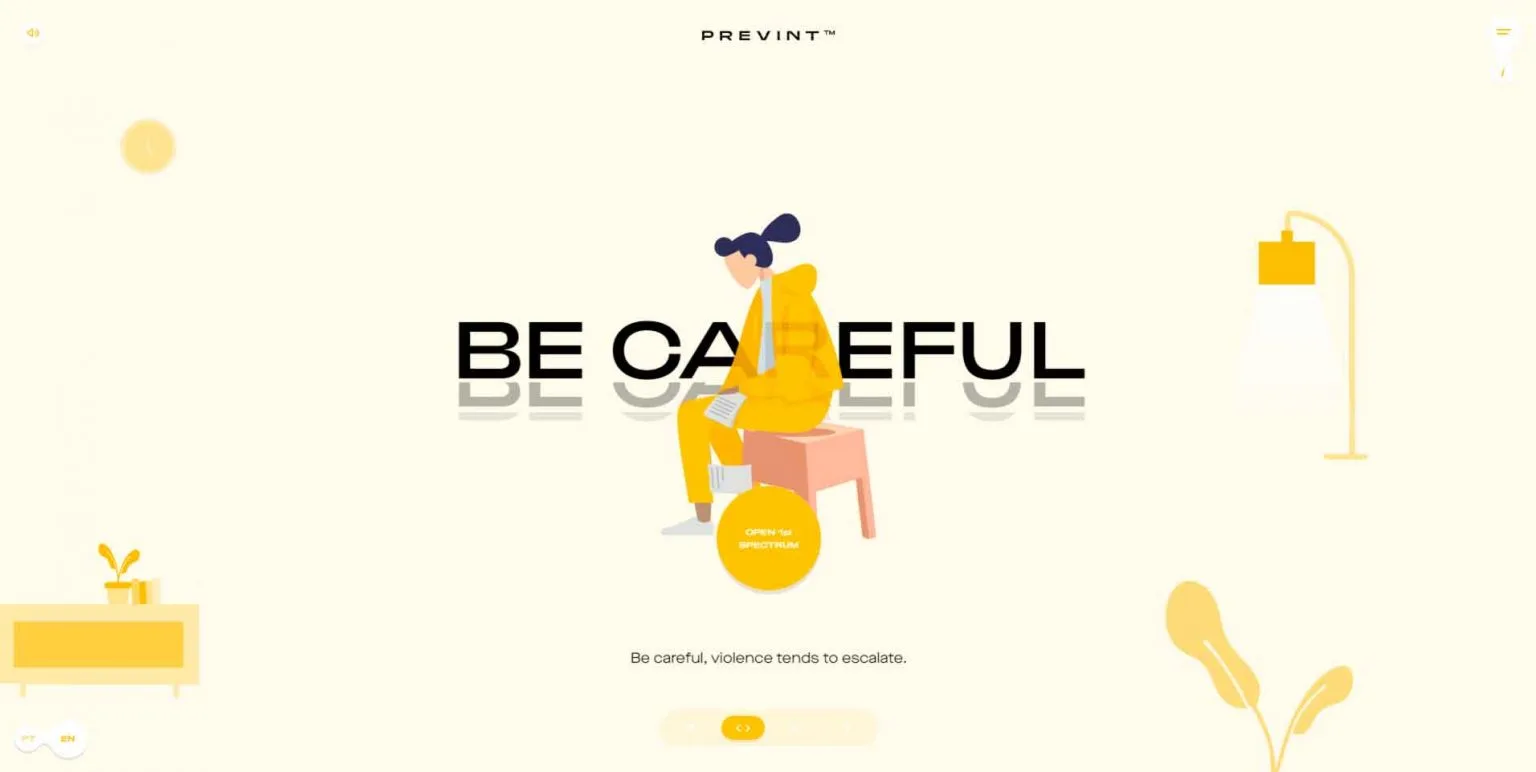
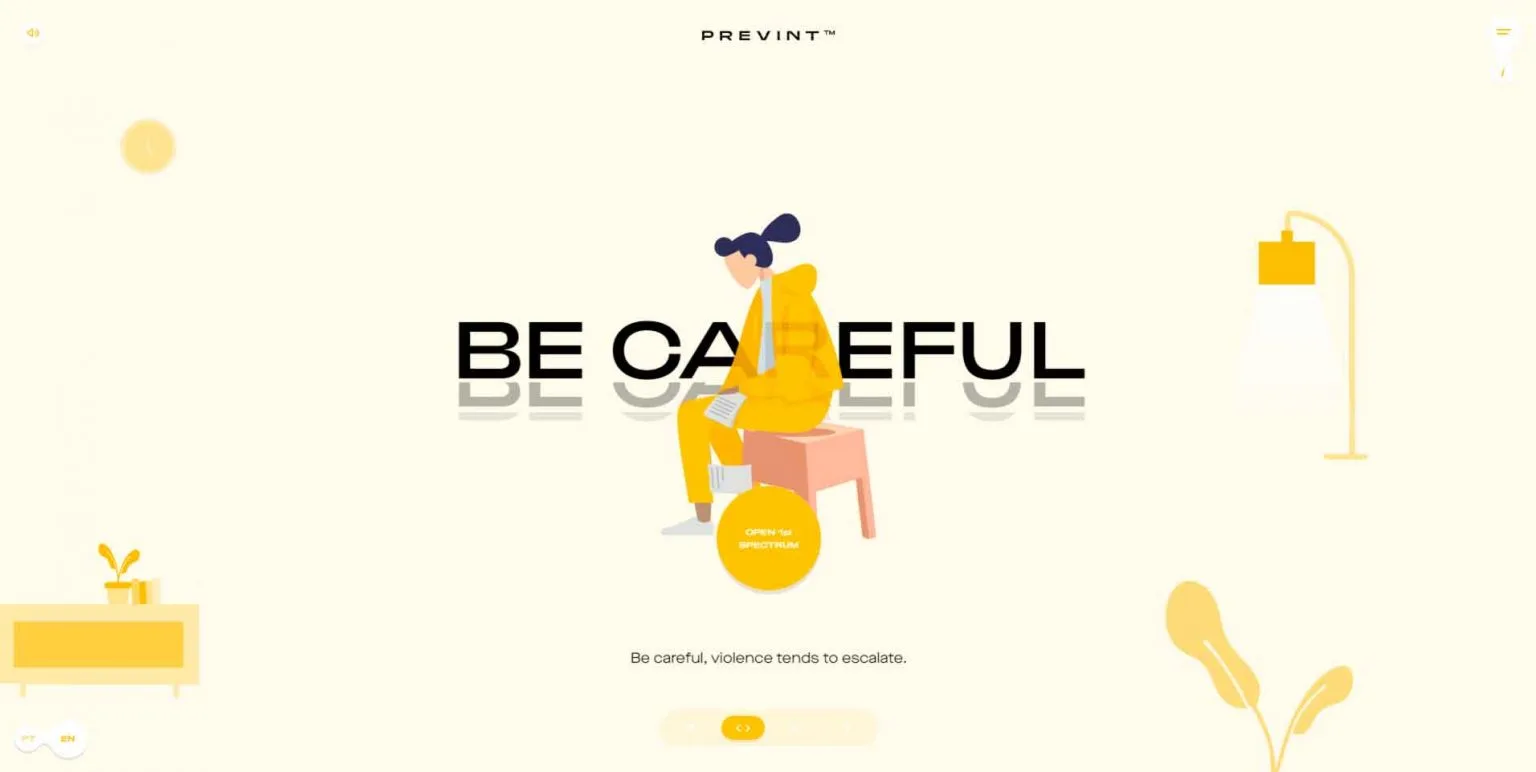
4. Tipografías rebeldes
Lo divertido y llamativo de esta tendencia es ver tipografías sin reglas, jugar con ellas, combinarlas y dar un aspecto menos disciplinado y más flexible. Este año seguiremos viendo creatividad tipográfica, tanto en marcas que crean sus propias tipografías como en las combinaciones más inesperadas. No descartemos tampoco que estén animadas.

5. Animaciones
Al igual que con los elementos 3D, algo que nunca pasa desapercibido son las animaciones, que otorgan vida al sitio web. Los elementos animados pueden suponer una mejor guía de acción y lograr que las visitas a la página sean más largas. Aportan originalidad y personalidad. Un ejemplo de ello se puede encontrar en el site de Mailchimp.6. Eclecticismo
Un diseño estéticamente “correcto” es fácil de obtener descargando plantillas e imitando a otras páginas, pero todo buen diseñador prefiere buscar la originalidad y la personalidad de la marca. Es importante evitar estándares y fórmulas que se repitan constantemente y sorprender ya desde la primera información. Un buen ejemplo podría ser Achos.

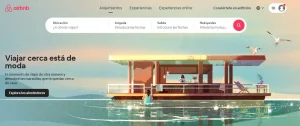
7. Explosión de colores
Estamos viviendo un renacimiento de la creatividad en cuanto a colores, formas y animaciones. Se abandonan los tonos apagados y se prefiere usar otros que sean más llamativos y nos permitan crear la personalidad que queremos transmitir.

8. Más velocidad de carga
Para los usuarios es desesperante una página que tarde en cargar y tener que estar esperando para cada acción que realicen en ella. Por eso, cuanto más rápido carguen los contenidos, más visitas tendrá (y mejor consideración por parte de Google).9. Mobile first
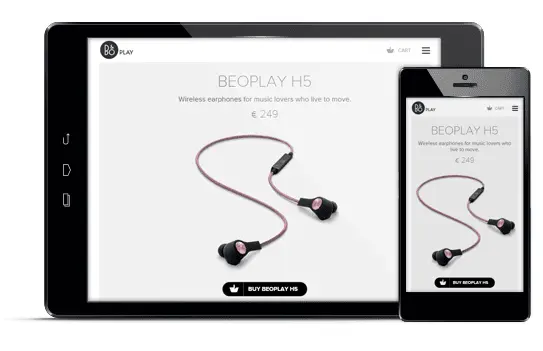
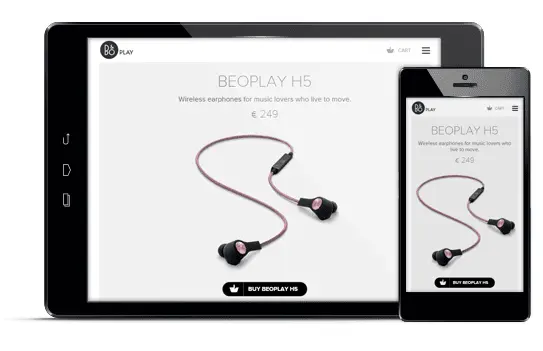
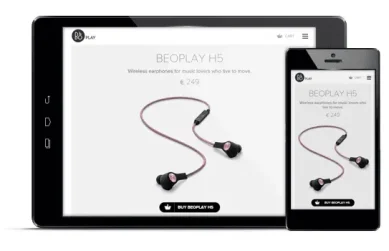
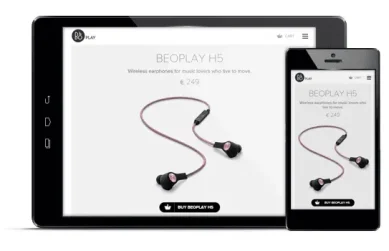
Cada vez es más frecuente utilizar el móvil para casi todo, y la interacción en páginas webs no es una excepción. Por este motivo, las webs de escritorio están quedando obsoletas y debemos apostar por el formato de móvil, adaptado para el usuario y adecuándolo a las resoluciones que utilizamos en el día a día.

10. One-page
La característica principal de este tipo de formato es que la información relevante está alojada en una sola página. Los usuarios pueden encontrar todo el contenido que necesitan de manera intuitiva, simplemente haciendo scroll y sin necesidad de realizar una búsqueda muy extensa haciendo muchos clics. Cada vez se utiliza más este diseño y no solo hacia abajo, sino también mediante scrolls horizontales.

Principales tendencias en diseño web
¿Cuáles serán las tendencias de diseño web? Que tu página web sea atractiva conlleva una gran responsabilidad y cumplir muchos requisitos; y, por supuesto, seguir las tendencias de diseño es uno de ellos. Estos son los estilos que marcan la moda:
1. Dark mode
Puede parecer algo básico y constantemente observado en páginas web, pero es una clara tendencia que da resultados muy positivos. Ahorra batería del móvil y es menos dura para los ojos que la pantalla brillante.


2. Diseños a mano
Ya no se busca una armonía en los elementos de diseño mediante la imitación, ni partiendo de fuentes a las que otras páginas pueden acceder; la preferencia actual son los diseños con personalidad, propios de la marca, rompedores y que dejan atrás los patrones establecidos.


3. 3D
El uso del diseño tridimensional resulta cada vez más habitual, debido a su efectividad y a la predilección que suscita en los usuarios. Aporta profundidad y una imagen más realista, creando así un ambiente más expresivo y memorable.


4. Tipografías rebeldes
Lo divertido y llamativo de esta tendencia es ver tipografías sin reglas, jugar con ellas, combinarlas y dar un aspecto menos disciplinado y más flexible.
Este año seguiremos viendo creatividad tipográfica, tanto en marcas que crean sus propias tipografías como en las combinaciones más inesperadas. No descartemos tampoco que estén animadas.


5. Animaciones
Al igual que con los elementos 3D, algo que nunca pasa desapercibido son las animaciones, que otorgan vida al sitio web. Los elementos animados pueden suponer una mejor guía de acción y lograr que las visitas a la página sean más largas. Aportan originalidad y personalidad. Un ejemplo de ello se puede encontrar en el site de Mailchimp.
6. Eclecticismo
Un diseño estéticamente “correcto” es fácil de obtener descargando plantillas e imitando a otras páginas, pero todo buen diseñador prefiere buscar la originalidad y la personalidad de la marca.
Es importante evitar estándares y fórmulas que se repitan constantemente y sorprender ya desde la primera información.
Un buen ejemplo podría ser Achos.
7. Explosión de colores
Estamos viviendo un renacimiento de la creatividad en cuanto a colores, formas y animaciones. Se abandonan los tonos apagados y se prefiere usar otros que sean más llamativos y nos permitan crear la personalidad que queremos transmitir.


8. Más velocidad de carga
Para los usuarios es desesperante una página que tarde en cargar y tener que estar esperando para cada acción que realicen en ella. Por eso, cuanto más rápido carguen los contenidos, más visitas tendrá (y mejor consideración por parte de Google).
9. Mobile first
Cada vez es más frecuente utilizar el móvil para casi todo, y la interacción en páginas webs no es una excepción. Por este motivo, las webs de escritorio están quedando obsoletas y debemos apostar por el formato de móvil, adaptado para el usuario y adecuándolo a las resoluciones que utilizamos en el día a día.


10. One-page
La característica principal de este tipo de formato es que la información relevante está alojada en una sola página. Los usuarios pueden encontrar todo el contenido que necesitan de manera intuitiva, simplemente haciendo scroll y sin necesidad de realizar una búsqueda muy extensa haciendo muchos clics.
Cada vez se utiliza más este diseño y no solo hacia abajo, sino también mediante scrolls horizontales.


Estas son algunas de las modas más rabiosas y utilizadas por los diseñadores web en lo que va de año. Para NCA es muy importante estar al corriente de las tendencias que van surgiendo y mantenernos al día en todos los aspectos de nuestro trabajo, para poder ofrecer los mejores servicios.





